Selectable card
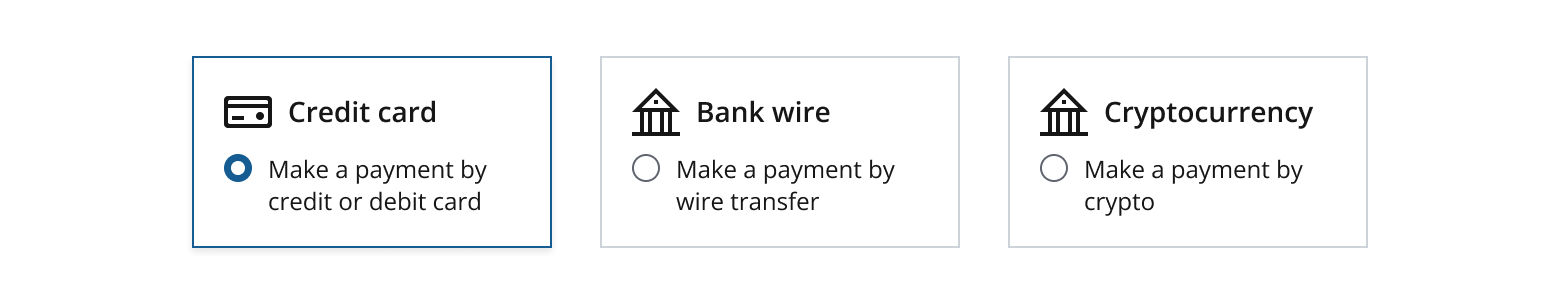
A selectable card allows users to make selections by clicking anywhere within the card. It’s functionally equivalent to a form control, such as ToggleButton, RadioButton or Checkbox. You can group selectable cards to support single or multiple selection.

Use the selectable card pattern when you have options that:
- Are the main focus of your UI (and space permits).
- Benefit from an illustration or explanation.
- Users may need to select on a mobile device, offering a large target/hit area for swift interaction.
- Consider a more traditional form control, such as
Switch,RadioButton,CheckboxorDropdown, when you have insufficient space or many options that won’t be visible on screen at the same time. - Use
Cardinstead if your interactive elements are contained within the card content, such as a button or a link. - Use
LinkCardinstead to navigate users when clicking on the entire card.
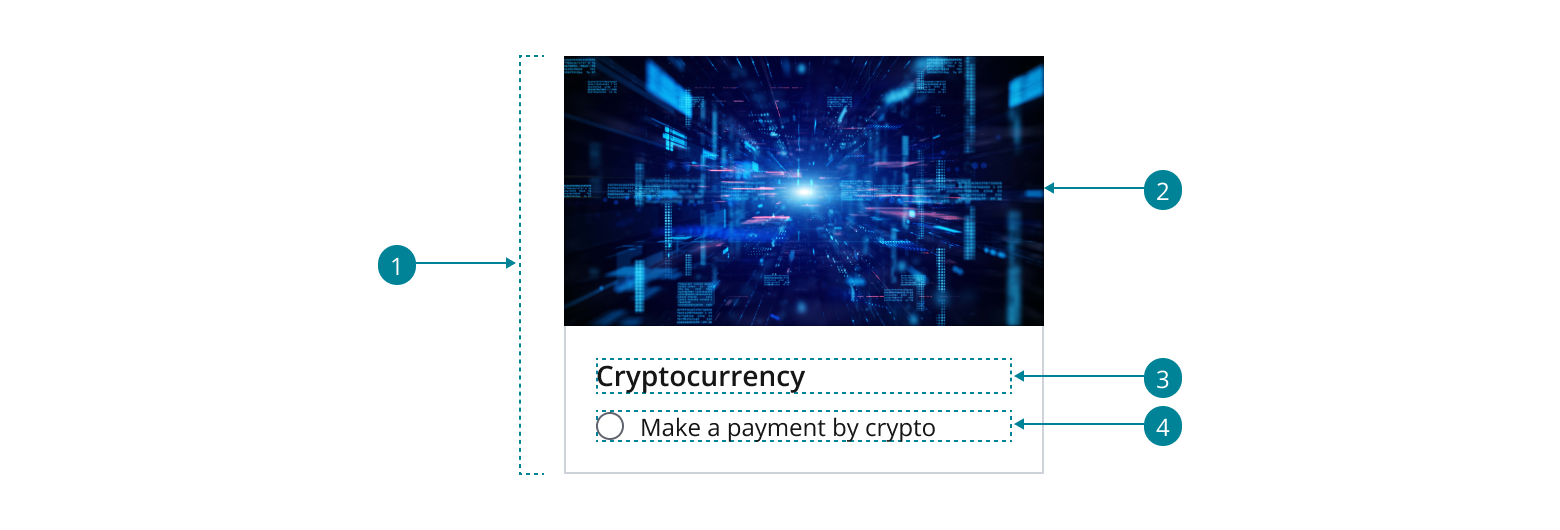
The following elements are commonly found in a selectable card:
- Interactable card: The whole card is interactive and allows the user to make selections by clicking anywhere on the card.
- Image: Images are optional and should span the full width of the card. Refer to
Carddocumentation for more guidance on using images. - Title: The title can be accompanied by an optional icon or thumbnail.
- Supporting content: A summary of information related to the card subject. You can use a radio button/checkbox for added visual affordance. Read more on this below.

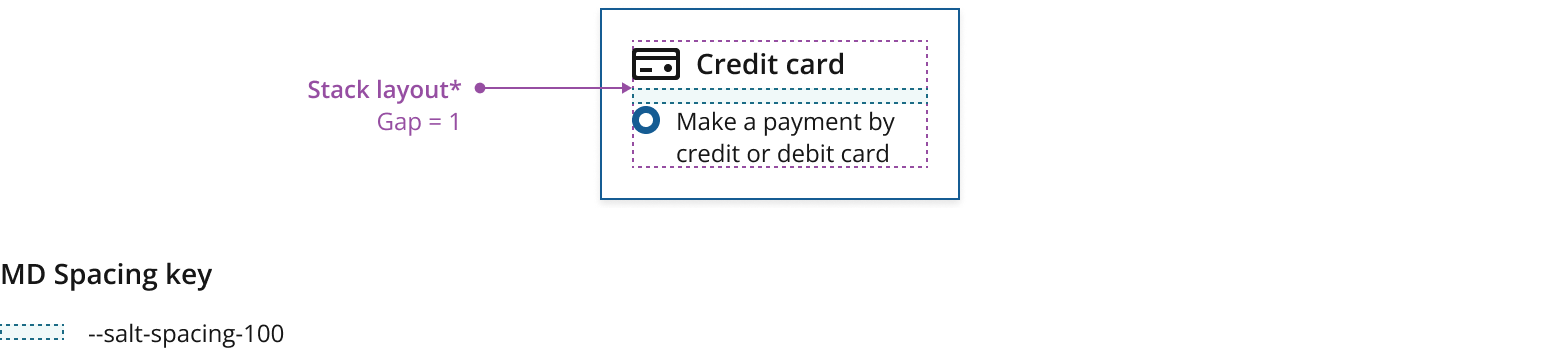
- Use a stack layout to display the card’s content in a column.
- We recommend using radio buttons or checkboxes for single or multiple selection accordingly.
- Update the padding if you need a small or a large card. Refer to
Carddocumentation for more guidance on custom padding.

- Be consistent in your use of images across all selectable cards within a group. Either all contain an image, or none do.
- Keep your cards' titles and descriptions succinct, using similar amounts of text in each card.
- By default, titles and supporting content are left aligned inside the card when using left-to-right languages like English. For text alignment alternatives, refer to the typography foundation.
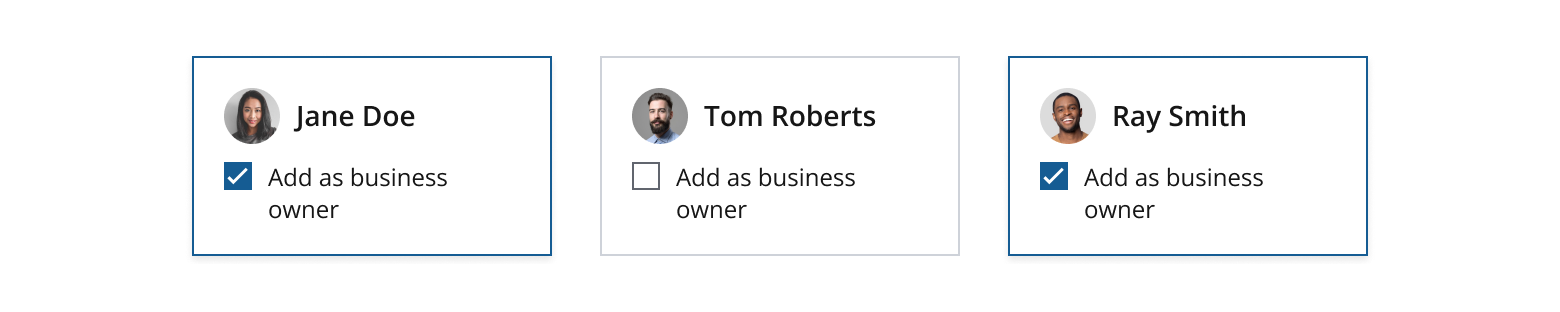
Use radio buttons in selectable cards when your users need to make a single selection from a mutually exclusive set of options. Radio buttons ensure that users can only select one option at a time, preventing conflicting selections.

Use checkboxes in selectable cards when your users need to make multiple selections from a list of options. Checkboxes allow users to select or deselect multiple items independently.

For ADA compliance, we recommend you display form controls. These help visually impaired users understand the selectable options presented to them.
Adapt the layout of your cards to fit the size and proportion of the intended user's screen. For smaller screens, you may need to reduce the number of cards per row. For larger screens, you can use the extra space to display more cards.
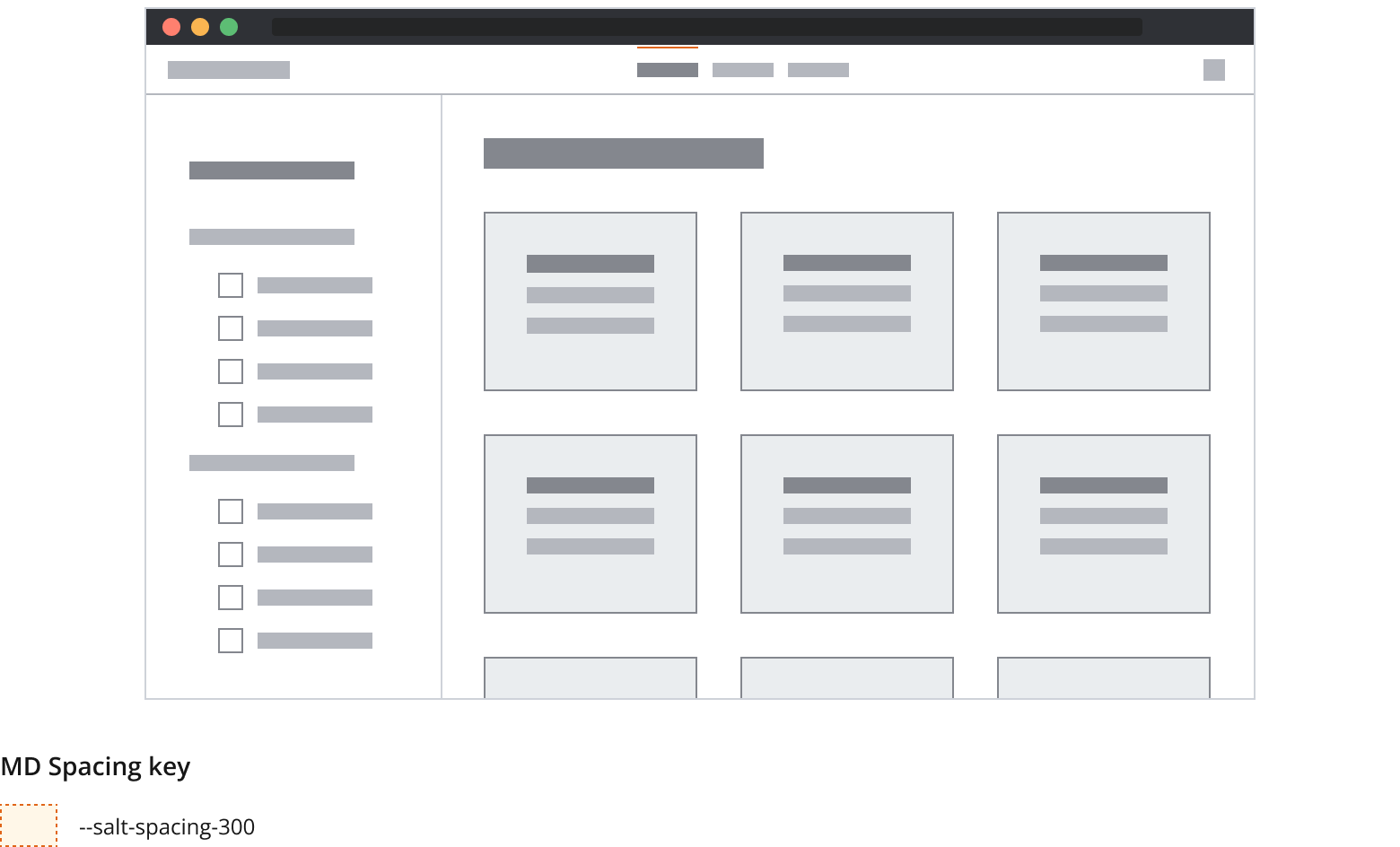
Cards are most often arranged using a grid layout, which is ideal for larger amounts of screen real estate. Use a grid layout to display a large number of cards in an orderly manner, such as product listings, catalogues or galleries.

- Using a repetitive format or grid layout informs users of the selectability of cards, promoting understanding of their interactive functionality and improving accessibility,
- Keep cards in your group consistent in height, regardless of where they are positioned, to maintain uniformity.
- Use consistent horizontal and/or vertical spacing between cards to provide adequate touch/click targets, minimizing the risk of accidental taps or misclicks, while ensuring responsive layout across various viewports.
- On larger breakpoints, we recommend setting the gap property to
3(--salt-spacing-300).
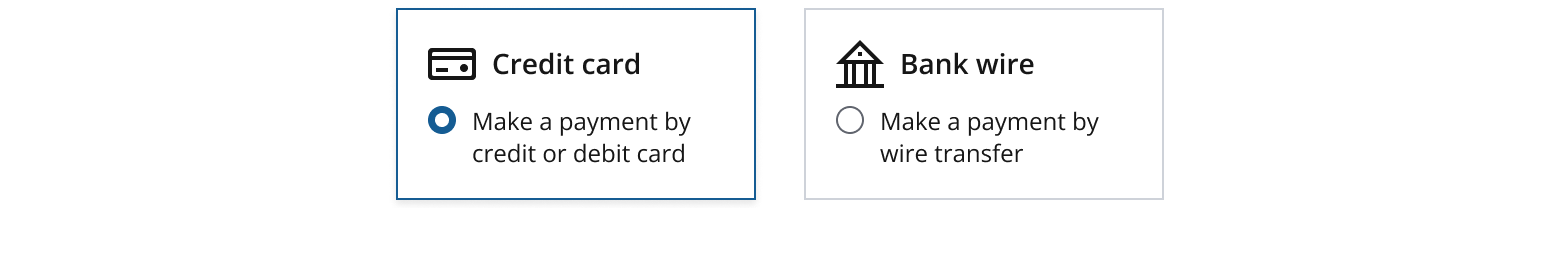
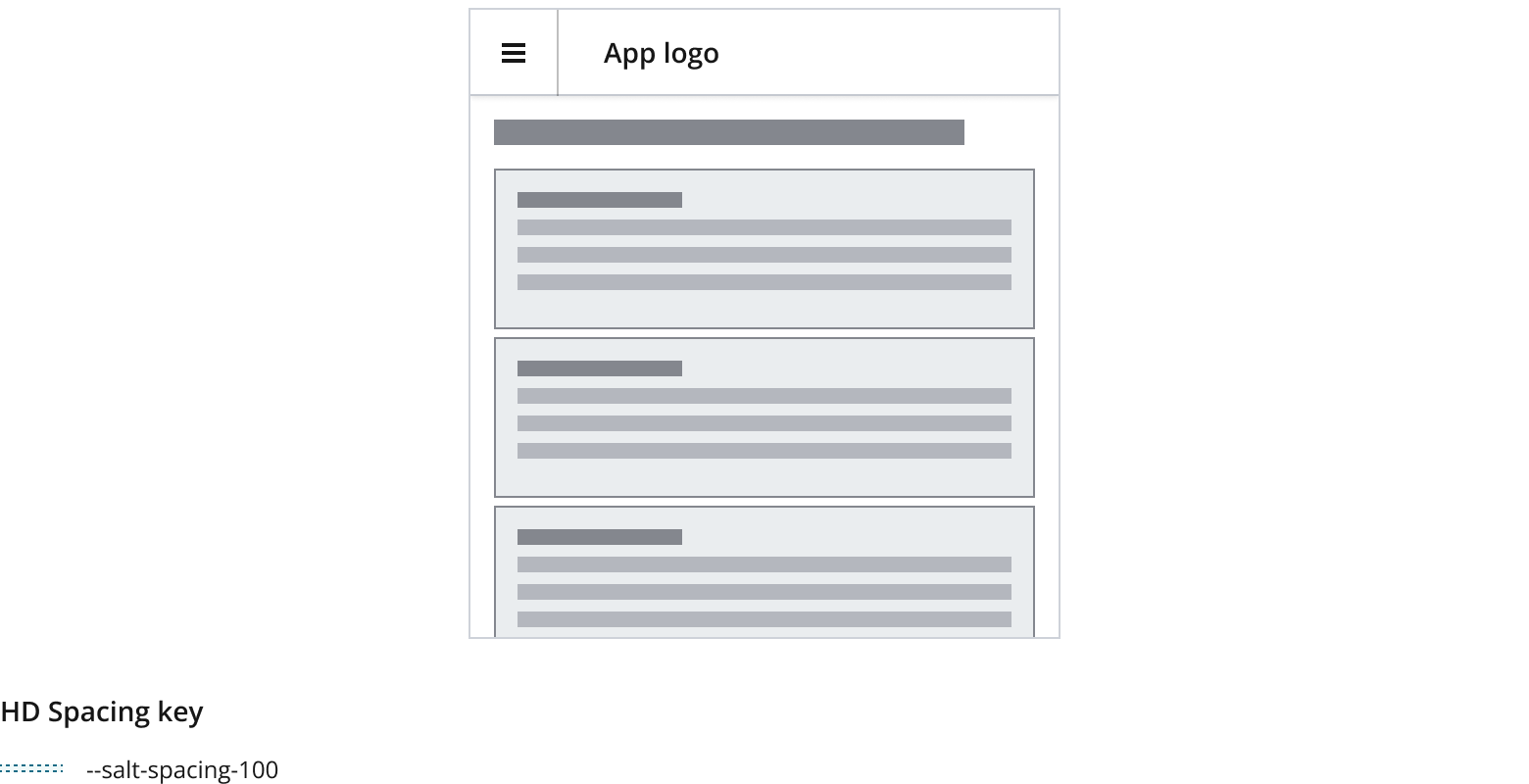
Use a stack layout to compose cards vertically and in a single column, to showcase sequential or related content in a list format. This is ideal for interfaces with limited viewport width, such as mobile devices.

- For small viewports or mobile, we recommend setting the gap property to
1(--salt-spacing-100). - Refer to the spacing foundation for more guidance on spacing between cards.
If you need to expand the pattern or share feedback with us, please contact the team.